Kya apki WordPress website ki speed slow hai ? or Kya aapki website ka optimization score nahi bad raha ? agar esa hai to tention na le kyoki, aaj mai apko ek ese cache plugin ke bare me batane ja raha hu, jise install or setup karna bahoot hi asaan hai. Aaj mai apko bataunga WP Rocket Cache plugin ko install or configure kaise kare.

Table of Contents [hide]
WP Rocket ko install Kaise Kare
Apko bata de ki Wp Rocket free Plugin nahi hai, par agar aap isko kharidte hai to iss baat ko me dabe se khe sakta hu, ki aapko bilkul aesa nahi lagega ki aapke paise barbad gaye. WP Rocket Plugin 547,000+ websites se bhi jada sites par install hai, isse aap iske useful hone ka andaja laga sakte hai.
Aap Wp Rocket Plugin uski website se purchase kar sakte hai. Purchase karne ke baad iski files ko Download karke save kar lena hai.
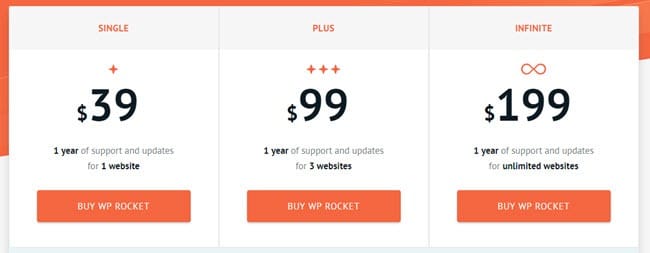
WP Rocket Plugin ke Price kuch iss trha hai:

Me aapko suggest karuga, agar aapki sirf ek hi website hai or aapko dusri banani bhi nahi hai to aap 1 site ke liye le.. par agar aap developer hai to unlimited site ka plan hi le..
Offer: WP Rocket Plugin ka abhi ek Offer aane wala hai 25% Off ka jo October 29th – November 2nd tak chalega.. to ye moka hath se naa jane de.
Warning: Agar aap WP Rocket Paid Plugin ka kahi se free me Nulled/Cracked jugad karke use karne ka soch rahe hai to me aapko recommend karuga, aap isko use hi naa kare.. warna aapki website Hack bhi ho sakti hai, or aapka data leak bhi ho sakta hai.
Must Read: WordPress Site ko Hacking se Kaise bachaye
WP Rocket Plugin kharid kar uski File ko Download karle, Iske Baad..
Aap WordPress ke Dashboard me jankar ise install kar lena, Install karne ke liye aap Dashboard>Plugins>Add New>Upload me jaye or choose file par click karna hai.
Ab app us file ko select kare jise apne download kiya hai. Iske baad aap install par click kare. Ab plugin install ho chuka hai, ise activate kare.
WP Rocket Ki Settings Kaise Kare
Iss plugin ki setting karna kafi asaan hai. Setting karne ke liye pehle “WordPress > Dashboard > Settings > wp rocket ” me jaye , ab apke samne WP Roket Premium ka Dasboard show hoga.. ab apko apni website ke according setting karni hogi.

Jo setting aaj hum karege vo is tarah hai :-
- Cache
- File Optimization
- Media
- Preload
- Database
- CDN
- ADD-ONS
- Tools
#1: WP Rocket Cache Settings
Cache apki website ka temporary data hota hai, jab apki website kisi browser me pehli baar load hoti hai , tab uska data uss browser me temporary save ho jata hai. or jab dusri baar uss browser me website open hoti hai to uss website ka data browser se load ho jata hai, jis se website jaldi load ho jati hai.
Is liye website ki cache setting dhyaan se kare :-
Mobile Cache : ye option mobile device ke liye hoti hai, yaha mobile device ke liye alag cache generate hota hai. Yaha aap dono option ko select kare.
User Cache : ye option apki website ke users (Admin, Editor, Author, Subscriber) ke liye hai. Isse unchecked hi rehne de, nahi to jab bhi aap website me change karege, apko cache data baar-baar clear karna padega.
Cache Lifespan : Isse aap default hi rehne de..Ye website ke cache data ka expiry time hota. Jo time yaha hum select karte hai, uss time ke baad data remove ho jata hai or re-create ho jata hai.
Click on SAVE Changes
#2: WP Rocket File Optimization
File Optimization me website ki HTML, CSS or Java Script files ko minify or optimize kiya jata hai. Iss setting ko karne se pehle aap apni website ko Google Page Speed me jrur check kare or usme bataye gye recommendation ke according hi apni website ki setting kare..
Note : File optimization settings aap ek-ek karke kare or sath me apni website ko bhi baar-baar check karte rahe, kyoki isse apki website ke structure ko kharab bhi ho sakte hai..
Basic Settings :-
Minify HTML : Select kare.
Combine Google Fonts Files : Select Kare.
Remove query strings from static resources : Isse select karne ke baad apni website ko ek baar check jrur kare, agar apki website sahi open ho rahi hai to ise select hi rehne de, nahi to uncheck kar de.
Minify CSS Files : Ise Select kare,
Combine CSS Files : Isse bhi select kare.
Excluded CSS Files : Yaha uss CSS file ko add kare jise app minify nahi karna chahte.
Optimize CSS Delivery : Agar Google Page Speed me optimize ki recommendation show ho rahi hai to aap isse select kar de.
Minify JavaScript Files : Select kare.
Combine JavaScript Files : Select kare.
Load JavaScript Deferred : Select kare.
Click on SAVE Changes
Note : Minify or Combine setting karte vakt apko ek warning show kyoki ye settings alag-alag theme pr different work karti hai. Agar apki website ke theme me minify or combine option pehle se hai, in settings ko select na kare.
Website Page SPEED Tool me Loading speed jarur check kare.
#3: WP Rocket Ki Media Settings
Agar aap apni website me Media jaise image, video, audio or animation ka use karte hai, to iss se apki website ki speed kam ho jati hai. Is liye plugin me apko Lazy Load ka option milta hai, Jis ka matlb hai ki website me images or video tabi load honge, jab user website ko scroll down karega.
Lazy load Image : Select kare.
Lazy load Video/frames : Select kare.
Emoji : Select kare.
Embeds : Select Kare.
Click on SAVE Changes
#4: WP Rocket Ki Preload Settings
Iss settings me cache data ki preloading ke liye setup kiya jata hai. Jaise apki website ka jo sitemap hai use is plugin ki madd se pehle load kiya jata hai.
Activate sitemap based cache preloading : Select kare.
Yoast SEO XML sitemap : agar apne Yoast plugin ki madd se sitemap create kiya hai, to is option ko select kare. ye automatically detect kar lega.
Sitemap preloading : yaha sitemap ka link add kare,
Preload Bot : yaha aap Automatically select kare. Lekin ye tabhi select kare jab apki website ki hosting powerfull (VPS or Dedicated) ho, kyoki isse server par jyada load padta hai.
Prefetch DNS requests : jab aap Google Page Speed me apni website check karte ho, Niche Lavarage Browser Cache me jo URL aate hai , une yaha add kare. Lekin dhyaan rahe http: or https: ke bina URL ko add karna hai..
Example :
- //www.google-analytics.com
- //secure.gravatar.com
- //pagead2.googlesyndication.com
- //www.googletagmanager.com
Click on SAVE Changes
#5: WP Rocket Database Settings
Jab apki lagataar post publish karte rehte ho, to apki website me Bahoot sara unnecessary data jaise Revision, draft post, draft comments or spam comments apke Database me jma ho jata hai, jis se apki website slow ho jati hai. Iss liye isse time-time par clean karte rehna chahiye.
Post Clean up : Apki posts ka ko extra data hota jo kisi kaam ka nahi hai , use delete karne ke liye iski 3 options ko select kare.
Comments Clean up : Apki website me jo Spam comments hai, Vo spam box me chale jate hai or jo deleted comments hote hai vo Trash box me add ho jate hai, to inhe delete karne ke liye, Di gayi sabhi option ko select kare.
Transients Clean up : Website ke database mo jo Transients save ho jate hai unhe delete karne ke liye, In option ko select kare.
Database Clean up : Website ke database me jo table hote hai, unme bahoot sara data jo kisi kaam ka nahi hota, vo add ho jata hai. Iss liye apne Database ko optimize karna jruri hota hai. Iss se website ki speed bhi bhad jati hai or hoting me space bhi bhi bhach jati hai.
Automatic Clean up : Agar aap chahte hai ki website ka database time-time par automatically clear hota rahe, to aap isska schedule bhi set kar sakte hai.
#6: WP Rocket CDN Settings
Agar apne apni website ke liye CDN ( Content Delivery Network ) ki service li huyi hai to aap Inn settings ko kare. Or agar aap Cloudflare ka use kar rahe hai to Inn settings ko Skip kar de.
CDN : Agar aap koi paid CDN use kar rahe hai to aap “Enable Content Delivery Network” ko select kare.
CDN C-Name : Yaha apni website ka C-Name likhe jo apke Content Delivery Network ne apko provide kiya hai.
Exclude files from CDN : Jo files or URL aap CDN me use nahi kar rahe unhe aap yaha Add kar sakte hai.
Click on SAVE Changes
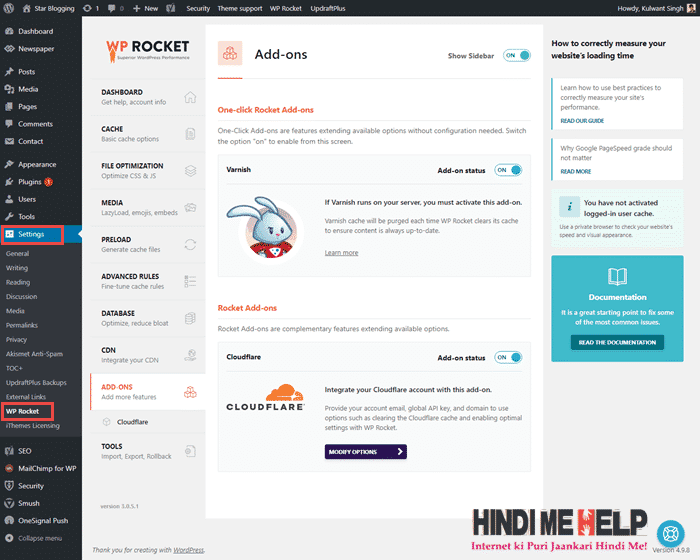
#7: WP Rocket ADD ON Settings
Agar aap Cloudflare ke SSL ko apni website me use karte hai, to app Cloudflare ke account ko iss plugin me add kar sakte hai. Iss ke baad ye plugin Cloudflare ke sath kaam karega.
Varnish : Agar aapki hosting Varnish feature ko use or support karti hai to aap iss option ko Enable kar de, nahi to ise disable kar de.
CloudFlare : Agar aap Cloudflare ko use karte hai, To Yaha aap CloudFlare option ko Enable kar de, Iss ke baad “Modify” par click kar de.
- Global Api : Apne CloudFlare Account login kare or apne Domain ki Global Apki ko yaha Paste kare.
- Account Email : Jis ID se papne cloudFlare par account banaya hai, usse yaha Add kare
- Zone ID : Cloudflare Account ki ZONE ID add kare.
Developer Mode : Isse tabhi select kare jab aap apni website ko modify kar rahe hai. Nahi to isse OFF hi rehne de.
Optional settings : Isse ON kare.
Relative Protocol : Isse aap OFF hi rehne de.
Click on SAVE Changes
#8: WP Rocket Tools Settings
Tools Settings me aap iss plugin ki setting ko Import or Export kar sakte hai. Agar kisi vajah se aap iss plugin ko Delete kar dete ho or baad me aap isse install karte ho. To aap iss plugin ki setting ko import kar sakte hai, jis se apko baar-baar settings karne ki jrurat nahi padegi.
Export : Plugin ki sabhi settings ko export kar sakte hai or SAVE karke apne pas rakh sakte hai.
Import : Agar aap iss plugin ko dubara install karte ho to aap iski settings ko import kar sakte ho. Iss se apka samah bhi bachega.
Rollback : Agar aap iss plugin kaa update version use kar rahe ho, or ye version apki website or wordpress ke sath sahi work nahi kar raha, To aap Rollback ki madad se last version ko use kar sakte hai.
Click on SAVE Changes
Conclusion :
To ab aap jaan chuke hai WordPress site ki Loading Speed WP Rocket Plugin se kaise badani hai, ot RP Rocket ki kis trha se setting karni hai.
Comment karke ye jarur bataye, ki aap WP Rocket use karte hai ya nahi.. or karte hai to aapka kesa experience hai.
Jankari Kesi lagi wo bhi comment karke jarur bataye.. 🙂